Adding Google Maps to a Flutter App
Adding Google Maps to a Flutter App
Flutter is Google's mobile app SDK for crafting high-quality native experiences on iOS and Android in record time.With the Google Maps Flutter plugin, you can add maps based on Google maps data to your application. The plugin automatically handles access to the Google Maps servers, map display, and response to user gestures such as clicks and drags. You can also add markers to your map. These objects provide additional information for map locations, and allow the user to interact with the map.
What you'll build
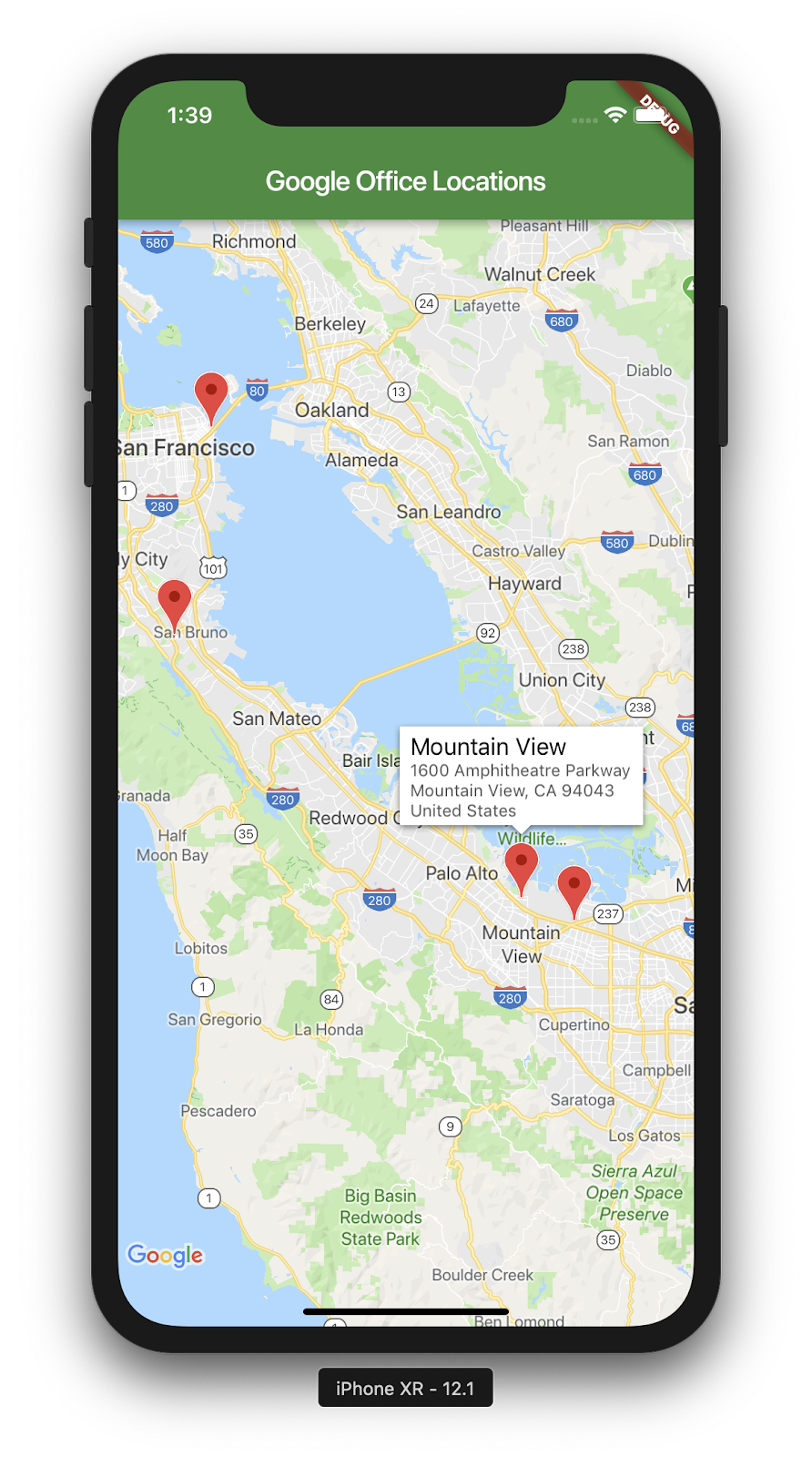
In this codelab, you'll build a mobile app featuring a Google Map using the Flutter SDK. Your app will:
|  |
What is Flutter?
Flutter is:- Fast to develop: Build your Android and iOS applications in milliseconds with Stateful Hot Reload.
- Expressive and flexible: Quickly ship features with a focus on native end-user experiences.
- Native performance on both iOS and Android: Flutter's widgets incorporate all critical platform differences — such as scrolling, navigation, icons, and fonts — to provide full native performance.
- 99% coverage of the world: Build with reliable, comprehensive data for over 200 countries and territories.
- 25 million updates daily: Count on accurate, real-time location information.
- 1 billion monthly active users: Scale confidently, backed by Google Maps' infrastructure.
What you'll learn
- How to create a new Flutter application.
- How to configure a Google Maps Flutter plugin.
- How to add Markers to a map, using location data from a web service.
full course here


Thanks for sharing such a useful content please keep sharing.
ReplyDeleteMobile App Development Dublin